You may have heard it said before: “A picture is worth a thousand words.”
Back when the expression was first established in the early 1900’s, printed papers, articles, and books were the way to spread ideas, share images, and start conversations. Now-a-days we are using the all-powerful internet where we can send and receive images across the globe, within a fraction of a second.
Our everyday exchange of images might not seem like a big deal, but what if I told you that the images on your website pack a punch strong enough to make or break your next sale?
Really? An Image?
Really. An Image.
When you open a browser and go to any website, you probably don’t think too much about the images that appear on your screen.
You might say to yourself, “that’s a nice photo”, or “what were they thinking putting that up there?”
But the truth is, the images on your website have much bigger implications than pure aesthetics: Images impact your SEO, accessibility and can be tricky to navigate the rights for.
SEO
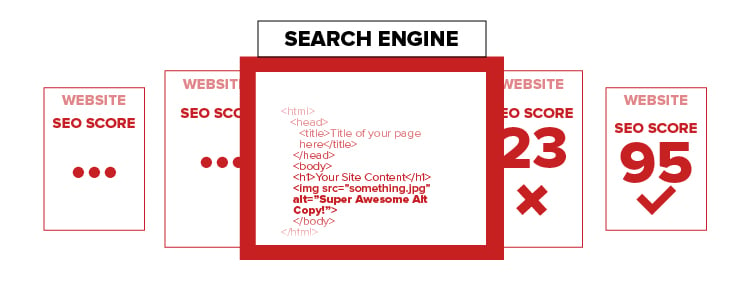
SEO or Search Engine Optimization is a term used to describe how marketers and developers optimize websites for search engines, like Google or Bing. These search engines look at everything on your site and catalog your content so that when a user performs a search they can provide relevant answers.When search engines crawl your website — that’s what it’s called when they’re looking at the site — they are basically reading everything, including images. Yes, you read that correctly.
Images on your site are actually living behind the screen as a string of characters, or code, pointing to the location of where the image is actually stored. As your browser generates this code, a request is sent to the location of the image, and the loading process begins.
This loading time affects what is referred to as page speed, and is one of the measurements used by search engines to rank the usability of your site. Faster loading sites are favored by search engines, as users tend to leave sites if they take too long to load.
If your images take too long to load, you risk ranking lower in search results.
Images will load slowly if:
- They are in large format files. Example - RAW - Instead use JPEG, PNG, or SVG formats.
- They are too large - Should be sized for placement in which you intend to use them. Example - 150 pixels x 150 pixels does not need to load an image that is 1500 pixels x 1500 pixels. Work with your team to properly scale them down.
Aside from the image loading relationship to SEO, there is also the matter of naming conventions. Search engines also crawl your image file names. This means that ‘DCMIMG230089.jpg’ is not nearly as SEO friendly as ‘PetGuard-Premium-Feast-Dinner-Canned-Cat-Food-13.2oz.jpg’.
The more relevant and descriptive your images are, the better the search engines will rank your site in searches for content.
If your SEO is not performing at its best, you could lose ranking, and thus many potential sales - all fattening up the pockets of your competitors.

ACCESSIBILITY
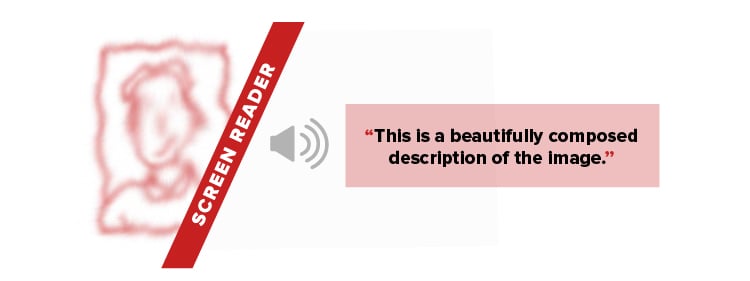
Your online images are also accompanied by what is called an alt tag. This lives in the string of characters we were talking about earlier.
Alt tags are important and required for ADA compliance.
The Americans with Disabilities Act of 1990 afforded protections against discrimination for those with disabilities.
Since 2017, court cases against businesses who’s websites are not accessible have emerged — leading to more and more businesses asking themselves if their website is compliant.
There are a lot of variables that go into making a website compliant. Most industry experts and legal professionals look to Web Content Accessibility Guidelines, also known as WCAG 2.0, for accessibility standards when it comes to website compliance.
When it comes to image accessibility, the alt tag is a key part.
The alt tags allow visually impaired users to ‘read’ images. The copy within the alt text is what the browser will read to the individual and it helps them to form context around what the image is portraying. This is why it is important for accessibility standards. 
OBTAINING IMAGE RIGHTS
Just as you shouldn’t steal someones bike, business supplies from work, or candy from a child - you shouldn’t be stealing other people's images either.When it comes to your website, you must have permission to use the images you choose to display. If not, you could receive a cease and desist letter or pay hefty fees - on a per image basis.
So how can you tell if an image is eligible to be used?
Most of the time, the best and safest way to acquire images online is to buy them from a reputable site. Some examples would be:
- Adobestock.com
- Shutterstock.com
- Istockphoto.com
If you are trying to gather images for free make sure you are being vigilant.
You can acquire free imagery from various sites, but it is important to pay attention to the Creative Commons License type. The license type specifies how the creator would like you to give them attribution. Attribution is a way of giving the original owner or creator credit for their work.
Even though an image may be marked as a creative commons image, that is not always the case. There are art thieves online just as they are in the real world. They will steal others images, and then post them as their own, even though it is not truly their work. They often times post them under a free creative commons license, when they are not. This means that people with good intentions will use the image, and have issues. This is why purchasing images is the safest and most ethical option.
If you must use free images, one option is to run it through a reverse image search to ensure it truly is free and mitigate the possibility of accidentally using fraudulent images. 
SUMMARY
Here is a helpful recap to help you optimize your images and prevent the negative stuff from happening:- Be sure you have all rights to the image you are using.
- Work with your team to ensure images/illustrations are being saved at 72 ppi and are in a JPEG or PNG format.
- Be sure you have a relevant name for your image file.
- Be sure to include descriptive alt tags in the code referencing your images.
- Be sure your images are sized only as large as they need to be. The larger the image, the larger the file size.
- If you have logos or other vectorized art, see if it is possible to save them in SVG format which is a much smaller file size and can be easily scaled for responsive websites.


Comments